Today we’re launching the third developer preview of Android Wear 2.0 with a big new addition: Google Play on Android Wear. The Play Store app makes it easy for users to find and install apps directly on the watch, helping developers like you reach more users.
Play Store features
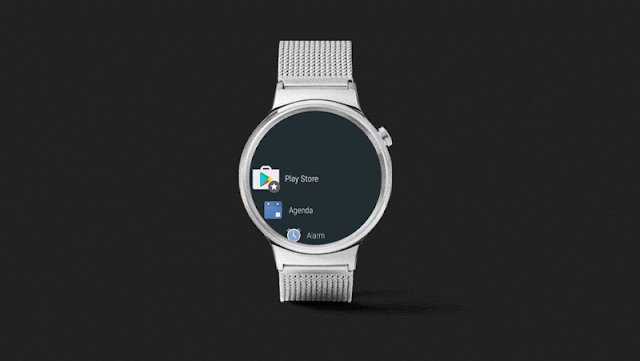
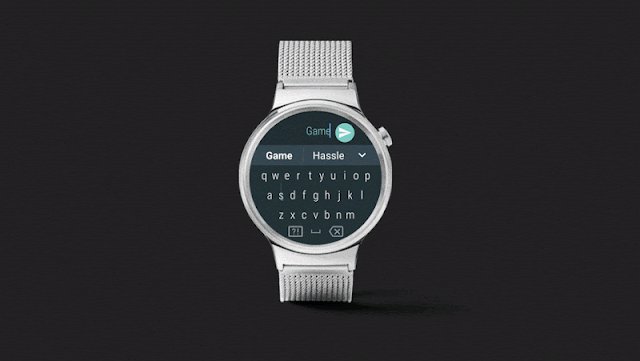
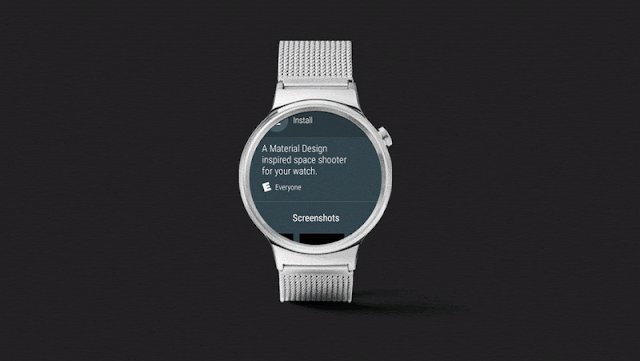
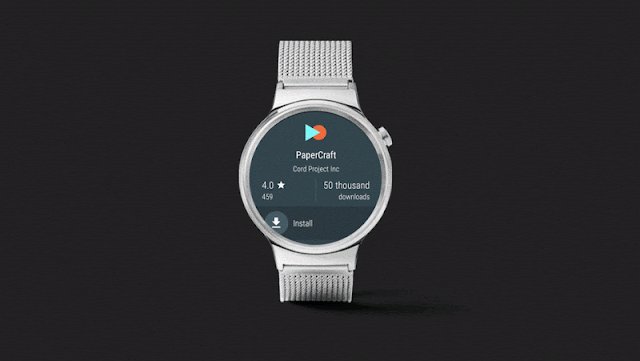
With Play Store for Android Wear, users can browse recommended apps in the home view and search for apps using voice, keyboard, handwriting, and recommended queries, so they can find apps more easily. Users can switch between multiple accounts, be part of alpha and beta tests, and update or uninstall apps in the “My apps” view on their watch, so they can manage apps more easily. Perhaps the coolest feature: If users want an app on their watch but not on their phone, they can install only the watch app. In fact, in Android Wear 2.0, phone apps are no longer necessary. You can now build and publish watch-only apps for users to discover on Google Play.

Why an on-watch store?
We asked developers like you what you wanted most out of Android Wear, and you told us you wanted to make it easier for users to discover apps. So we ran studies with users to find out where they expected and wanted to discover apps––and they repeatedly looked for and asked for a way to discover apps right on the watch itself. Along with improvements to app discovery on the phone and web, the Play Store on the watch helps users find apps right where they need them.
Publish your apps
To make your apps available on Play Store for Android Wear, just follow these steps. You’ll need to make sure your Android Wear 2.0 apps set minSdkVersion to 24 or higher, use the runtime permissions model, and are uploaded via multi-APK using the Play Developer Console. If your app supports Android Wear 1.0, the developer guide also covers the use of product flavors in Gradle.
Download the New Android Wear companion app
To set up Developer Preview 3, you’ll need to install a beta version of the Android Wear app on your phone, flash your watch to the latest preview release, and use the phone app to add a Google Account to your watch. These steps are detailed in Download and Test with a Device. If you don’t have a watch to test on, you can use the emulator as well.
Other additions in Developer Preview 3
- Complications improvements: Starting with Developer Preview 3, watch face developers will need to request RECEIVE_COMPLICATION_DATA permission before the watch face can receive complication data. We have added
ComplicationHelperActivityto make this easier. In addition, watch face developers can now set default complications, including a selection of system data complications which do not require special permission (e.g. battery level and step count), as well as data providers that have whitelisted the watch face. Lastly, there are behavior changes related toComplicationDatato 1) help better differentiate various scenarios leading to “empty data” and 2) ease development by returning a default value for fields not supported by a complication type instead of throwing a runtime exception. - New WearableRecyclerView: This new UI component helps developers display and manipulate vertical lists of items while optimizing for round displays.
- Inline Action for Notifications: A new API makes it easy to take action on a notification right from the stream. Developers can specify which action is displayed inline at the bottom of the notification by calling
setHintDisplayActionInline:NotificationCompat.Action replyAction = new NotificationCompat.Action.Builder(R.drawable.ic_message_white_24dp, "Reply", replyPendingIntent) .addRemoteInput(remoteInput) .extend(new NotificationCompat.Action.WearableExtender() .setHintDisplayActionInline(true)) .build(); - Smart Reply: Android Wear now generates Smart Reply responses for
MessagingStylenotifications. Smart Reply responses are generated by an entirely on-watch machine learning model using the context provided by theMessagingStylenotification, and no data is uploaded to the cloud to generate the responses. - And much more: Read about the complete list of changes in the Android Wear developer preview release notes.TimelineWe’ve gotten tons of great feedback from the developer community about Android Wear 2.0––thank you! We’ve decided to continue the preview program into early 2017, at which point the first watches will receive Android Wear 2.0. Please keep the feedback coming by filing bugs or posting in our Android Wear Developers community, and stay tuned for Android Wear Developer Preview 4.















